CSS初心者がつまずく落とし穴?「display:none」と「visibility:hidden」の違い、ちゃんと理解してる?
Web制作やフロントエンドの学習を始めたばかりの方が、意外と混乱しがちなCSSプロパティのひとつが「display: none」と「visibility: hidden」の違いです。どちらも「要素を非表示にする」ために使われますが、実際の挙動や使い方には大きな差があることをご存じですか?
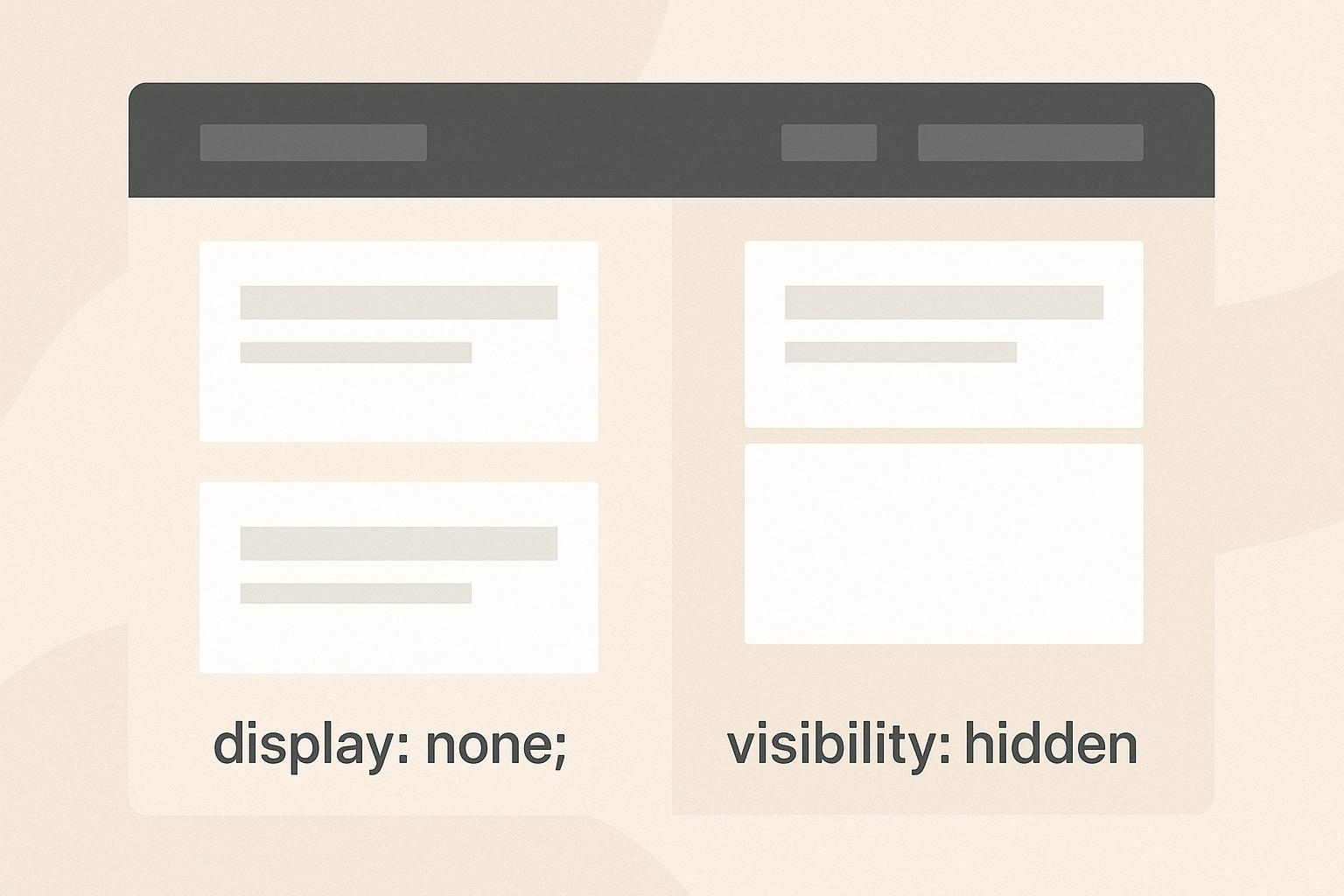
たとえば、display: none は要素そのものを画面上から完全に削除し、他の要素がそのスペースを埋めるように再配置されます。一方、visibility: hidden は見えなくなるだけで、要素のスペースはそのまま残るという特徴があります。
この違いを正しく理解していないと、「なぜかレイアウトが崩れる」「スクリーンリーダーで読み上げられない」「ボタンがクリックできない」といったトラブルに直面することも少なくありません。
今回ご紹介する記事では、両者の違いをわかりやすく比較しつつ、用途別の使い分けやパフォーマンスへの影響、アクセシビリティの観点からの注意点まで、体系的に解説しています。
「なんとなく使っていたCSSの知識を、きちんと理解に変えたい」という方は、ぜひ一度チェックしてみてください。
▼記事はこちら
【完全比較】CSSのdisplay:noneとvisibility:hiddenの違いとは?使い分け・注意点まで徹底解説
(しんすーブログ)










コメント